Qué es la Ley de la Continuidad
Qué es la Ley de la Continuidad
La ley de la continuidad es uno de los principios fundamentales de la teoría de la Gestalt, que se aplica en diversos campos, incluyendo el diseño de interfaces de usuario. En este artículo, exploraremos en qué consiste la ley de la continuidad y cómo puede beneficiar al diseño de interfaces de usuario.

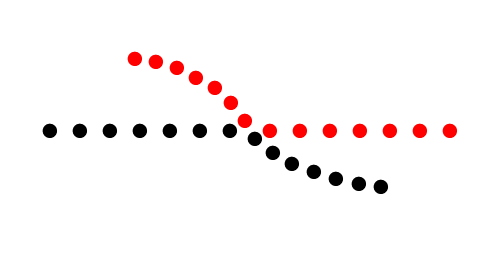
La ley de la continuidad se refiere a la tendencia humana a percibir objetos como formas continuas y suaves en lugar de formas discontinuas y abruptas. En otras palabras, nuestra mente tiende a conectar elementos que están ordenados en una línea o curva, incluso si estos elementos no están físicamente conectados. Esta ley puede aplicarse a cualquier tipo de objeto, desde líneas y formas geométricas hasta objetos más complejos como diseños de interfaces de usuario.

En el diseño de interfaces de usuario, la ley de la continuidad puede utilizarse para crear una experiencia visual coherente y agradable para el usuario. Esto se logra mediante el uso de elementos visuales que fluyen de manera natural y sin interrupciones. Por ejemplo, en un sitio web, se puede utilizar la ley de la continuidad para crear una navegación que fluya de manera natural, de manera que el usuario no tenga que saltar de un lugar a otro para encontrar la información que busca.
La ley de la continuidad también puede utilizarse para crear diseños más atractivos y estéticos. Al utilizar elementos visuales que fluyen de manera natural, se crea una sensación de armonía y equilibrio en el diseño. Esto puede aumentar la percepción de calidad y profesionalismo de un sitio web o aplicación.
Otro beneficio del uso de la ley de la continuidad en el diseño de interfaces de usuario es que puede mejorar la comprensión y la capacidad de navegación del usuario. Cuando los elementos visuales están conectados de manera fluida, el usuario puede seguir fácilmente el flujo de la información. Esto puede reducir la frustración del usuario y aumentar la probabilidad de que se queden en el sitio web o aplicación por más tiempo.
En conclusión, la ley de la continuidad es un principio clave en la teoría de la Gestalt que puede beneficiar en gran medida el diseño de interfaces de usuario. Al utilizar esta ley, los diseñadores pueden crear diseños visualmente coherentes y atractivos que sean fáciles de entender y utilizar. Al aplicar esta ley en el diseño de interfaces de usuario, se puede mejorar la experiencia del usuario y aumentar la probabilidad de que los usuarios regresen al sitio web o aplicación en el futuro.
Entregables y Templates:
Estamos trabajando para traerte toda la información posible espera próximamente más herramientas para mejorar tu aprendizaje en guíaux.com
Influencers que hablan de este tema:
Próximamente podrás visualizar esta funcionalidad
Reporta errores en la publicación
¿Encontraste un error en la publicación? Apoya a la comunidad enviando una corrección. (Próximamente)
Temas relacionados
Aprende:
Qué es la Psicología Gestalt y la importancia en el diseño
El Psicoanálisis Gestalt es una corriente psicológica que surgió a principios del siglo XX en...
- Avanzado
- UID
Aprende:
Qué es la ley del cierre y como se aplica en Diseño UI.
El diseño de interfaces de usuario (UI) eficaces es crucial para proporcionar una experiencia de...
- Avanzado
- UID
Aprende:
Qué son los sistemas de cuadrículas (Grid Systems)
Los sistemas de cuadrícula son una herramienta esencial en el diseño gráfico y la arquitectura...
- Principiante
- UID