Qué es la Type Anatomy (Anatomía de la tipografía)
Qué es la Type Anatomy (Anatomía de la tipografía)
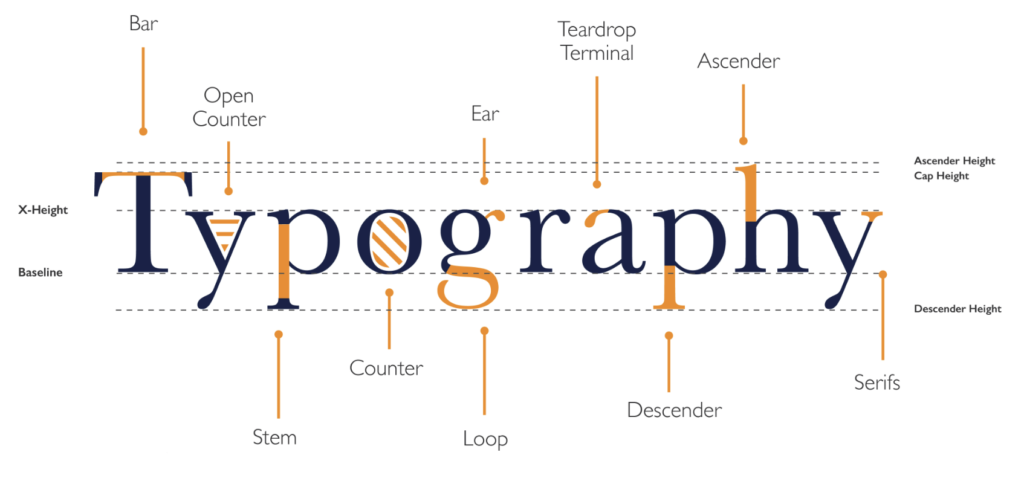
La anatomía de la tipografía se refiere a los elementos visuales que forman las letras de una fuente de letra. Cada letra se compone de componentes individuales (como líneas, curvas, contadores y espacios) que interactúan para formar letras completas. Entender la anatomía de la tipografía es importante para el uso efectivo de la fuente de letra. Los términos básicos de la anatomía de la tipografía incluyen cosas como: apertura, ascensores, línea de base, tazón, altura de la tapa, contador, barra transversal, descender, punto, ojo, finalización, ligadura, minúsculas, hombro, espina, tallo, serif, pequeñas mayúsculas, trazo, terminal, mayúsculas, altura de la x y peso.

La apertura es el espacio parcialmente cerrado de una letra. Los ascensores son líneas verticales ascendentes que se extienden más allá de la altura de la x. La línea de base es la línea invisible en la que se apoyan todas las letras. El tazón es la forma generalmente redonda o elíptica que es la forma básica del cuerpo de las letras. La altura de la tapa es la distancia desde la línea de base hasta la parte superior de la letra mayúscula. El contador es el espacio blanco cerrado por una letra. La barra transversal es la línea horizontal en las letras. Los descensores son líneas verticales descendentes que se extienden más allá de la línea de base. El punto, también conocido como título, es un pequeño diacrítico en una i o j minúscula. El ojo es el contador.
La anatomía de la tipografía es una herramienta importante para el diseño gráfico, ya que ayuda a los diseñadores a comprender mejor cómo se ven y funcionan las letras en relación con el diseño. Esta técnica ayuda a producir una experiencia de usuario mejorada, ya que permite a los diseñadores organizar el contenido de una forma intuitiva para el usuario. La anatomía de la tipografía también mejora la legibilidad del contenido, especialmente en textos largos, ya que los diseñadores pueden jugar con el tamaño, la grosor, el espaciado y el color de la fuente para mejorar la experiencia de lectura del usuario. Por último, la anatomía de la tipografía también ayuda a comunicar un mensaje visualmente atractivo, creando una experiencia de usuario más profunda.
Entregables y Templates:
Estamos trabajando para traerte toda la información posible espera próximamente más herramientas para mejorar tu aprendizaje en guíaux.com
Influencers que hablan de este tema:
Próximamente podrás visualizar esta funcionalidad
Reporta errores en la publicación
¿Encontraste un error en la publicación? Apoya a la comunidad enviando una corrección. (Próximamente)
Temas relacionados
Aprende:
Qué es la Ley de la Continuidad
La Ley de la Continuidad es un principio de la teoría Gestalt que juega un...
- Avanzado
- UID
Aprende:
Cuáles son los principios subyacentes de la psicología Gestalt
La forma en que percibimos y entendemos el mundo a nuestro alrededor no es simplemente...
- Avanzado
- UID
Aprende:
Qué es la Psicología Gestalt y la importancia en el diseño
El Psicoanálisis Gestalt es una corriente psicológica que surgió a principios del siglo XX en...
- Avanzado
- UID