Atomic Design (Diseño Atómico)
Atomic Design (Diseño Atómico)
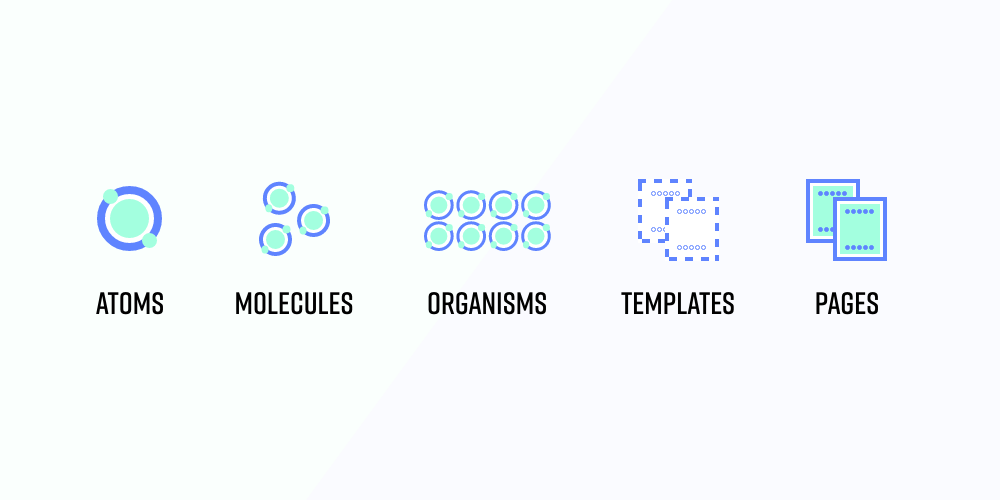
Atomic Design es un enfoque para el diseño y desarrollo de sitios web y aplicaciones que se basa en la idea de dividir los elementos visuales de una interfaz en partes más pequeñas y simples, conocidas como “átomos“. Estos átomos se combinan para formar elementos más complejos, como los “moléculas“, que a su vez se combinan para formar “organismos” y finalmente “temas” o “páginas“.
La idea detrás de Atomic Design es crear un sistema de diseño modular y escalable que permite a los equipos de diseño trabajar de manera más eficiente y mantener una consistencia en el diseño a través de todo el sitio o aplicación. Al trabajar con elementos visuales más pequeños y simples, es más fácil para los diseñadores probar y ajustar diferentes opciones, y al tener un sistema de diseño modular, es más fácil mantener y escalar el diseño a medida que el sitio o aplicación evoluciona.

Los beneficios que aporta al equipo de diseño son:
- Permite la reutilización y escalabilidad de los elementos visuales
- Facilita el trabajo en equipo, ya que los miembros pueden trabajar en diferentes niveles del diseño (atomos, moléculas, organismos)
- Facilita la toma de decisiones y el proceso de diseño, ya que se trabaja con elementos mas pequeños y simples
- Mejora la calidad de la experiencia de usuario, al crear una interfaz consistente y fácil de usar.

En resumen, Atomic Design es un enfoque para el diseño y desarrollo de sitios web y aplicaciones que se basa en la creación de un sistema modular y escalable, permite a los equipos de diseño trabajar de manera más eficiente y mantener una consistencia en el diseño, y mejora la calidad de la experiencia de usuario.
Temas relacionados
Aprende:
Learnability (Capacidad de aprendizaje)
Learnability, en el contexto de experiencia de usuario, se refiere a la facilidad con la...
Aprende:
Navaja de Occam
Occam's Razor es un principio filosófico que sostiene que, cuando se presentan varias explicaciones posibles...
Aprende:
Kano Model UX (Modelo Kano)
El modelo Kano es una herramienta de diseño de experiencia de usuario que se utiliza...